

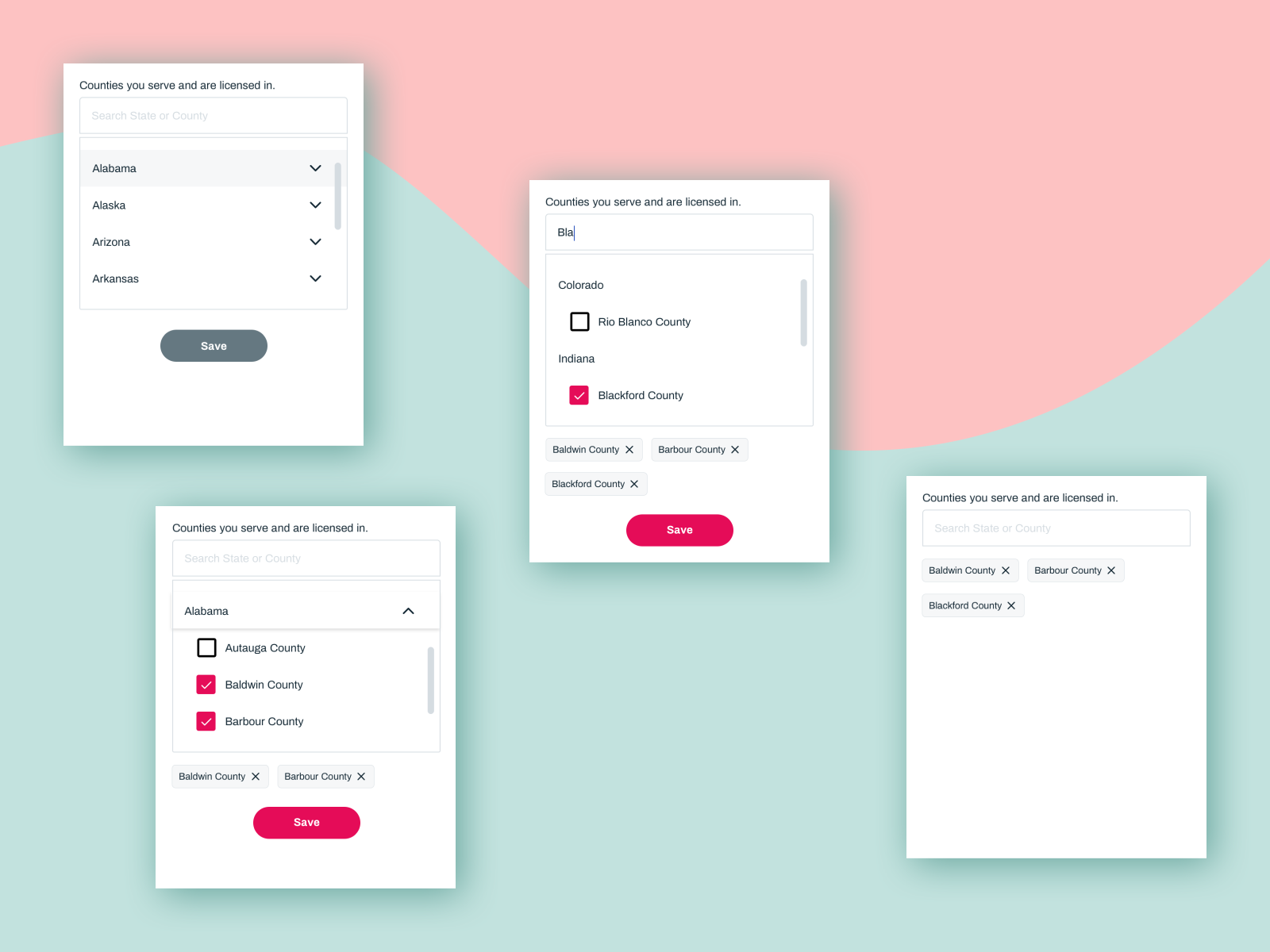
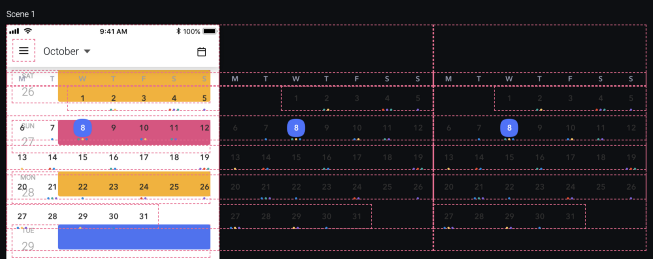
Current Scene - The scene where the component is used. FigmaFrameProtoPie However if you move parts to Figma, devs can start to work in inspect mode there as well However if you move parts to Figma, devs can start to work in inspect mode there as well.Child Component - Any child components in the current component you are in.Parent - Parent component or scene if there’s no parent component.You can choose between these channels under Inside Pie now: Responsive, auto layout, components, variants, and dark mode. We made some changes following the introduction of nested components. Figma Community file - A quick calendar or date picker component. ProtoPie is a cross-platform prototyping tool that creates prototypes nearly as powerful as those made with code, with half of the efforts, and zero code. As components are isolated from scenes, the Send response and Receive triggers were initially used to create interactions between a component and objects outside of a component. If you are familiar with using components in ProtoPie, then you must be familiar with the Send response and Receive triggers as well. This is what you’re most probably used to from components in the design tools you already use. The parent component can override the child component, and so on. This tool will help make the communication between designers and. In ProtoPie Connect you can run one or several Pie files simultaneously. Loading Prototypes First, you need to load your prototypes to ProtoPie Connect. Loading the prototype/s to ProtoPie Connect Step 2. We'll create the open and close function as well as the ability to select each item in the list and.

ProtoPie also uses send and receive functions to seamlessly share information between inputs. Testing prototypes in ProtoPie Connect involves two steps: Step 1. Exposed dropdown menus display the currently selected menu item above the list of options. You can override nested components at any level of the component hierarchy. ProtoPie is a prototyping tool that allows composing interactions without writing code. ProtoPie will help you achieve a faster workflow for creating dropdown menus by using components that reduce repetitive tasks.


Or open the shortcuts modal inside ProtoPie Studio using the following shortcut: ⌃ + ⇧ + / (on macOS) or Ctrl + ⇧ + / (on Windows).Example prototype using nested components. Find the complete list of all shortcuts in ProtoPie below. Native elements other than Inputs (e.g checkbox, dropdown, radios) Brian Moyano It would be great to have native elements of the OS like a checkboxes for example, that it also outputs a true or false signal. THANK YOU SO MUCH THIS WAS SO HELPFUL, YOURE AMAZING what dob mean. Sorry if this is confusing Im very sleep deprived lol. You can override nested components at any level of the component hierarchy. Depends what ya mean, but name would be what people refer to you as in the case of your username, and your real name would be well, the name that you use in day-to-day life. Example prototype using nested components. As you can see, we use various components inside the Month Drop Down component. Keyboard shortcuts are the easiest and quickest way to boost your productivity. Now, ProtoPie enables you to use components inside of another component, giving you more flexibility when creating prototypes with tons of components.


 0 kommentar(er)
0 kommentar(er)
